Diseño, organización y ejecución de entornos virtuales de aprendizaje
La visualización de las asignaturas y los cursos en el entorno virtual
Paulo Barrios Gómez; Alejandra Castro Granados; Xinia Chacón Ballestero; Dania Delgado Rodríguez; Carlene Hooper Simpson; Kathya Salazar Blanco; y Cinthya Valerio Álvarez
La composición de un EVA es un factor crucial de considerar, ya que le permite al estudiante tener un panorama real de la ubicación de los elementos que lo conforman y, por lo tanto, le posibilita trazar el camino o la ruta que debe seguir para la consecución de los objetivos de aprendizaje.
Entonces, el profesor, que diseña una asignatura o un curso virtual, debe planificar muy bien los escenarios o unidades de aprendizaje; a tal finalidad, debe cuidar la estructura, la selección de los elementos que lo compondrán y el diseño visual.
La estructura de un entorno virtual
Esta hace referencia a la organización del entorno, la cual debe especificarse desde la matriz de organización de asignaturas o cursos en línea. Entre las posibles opciones de estructura u organización por emplear, se encuentran los siguientes:
Por unidades temáticas
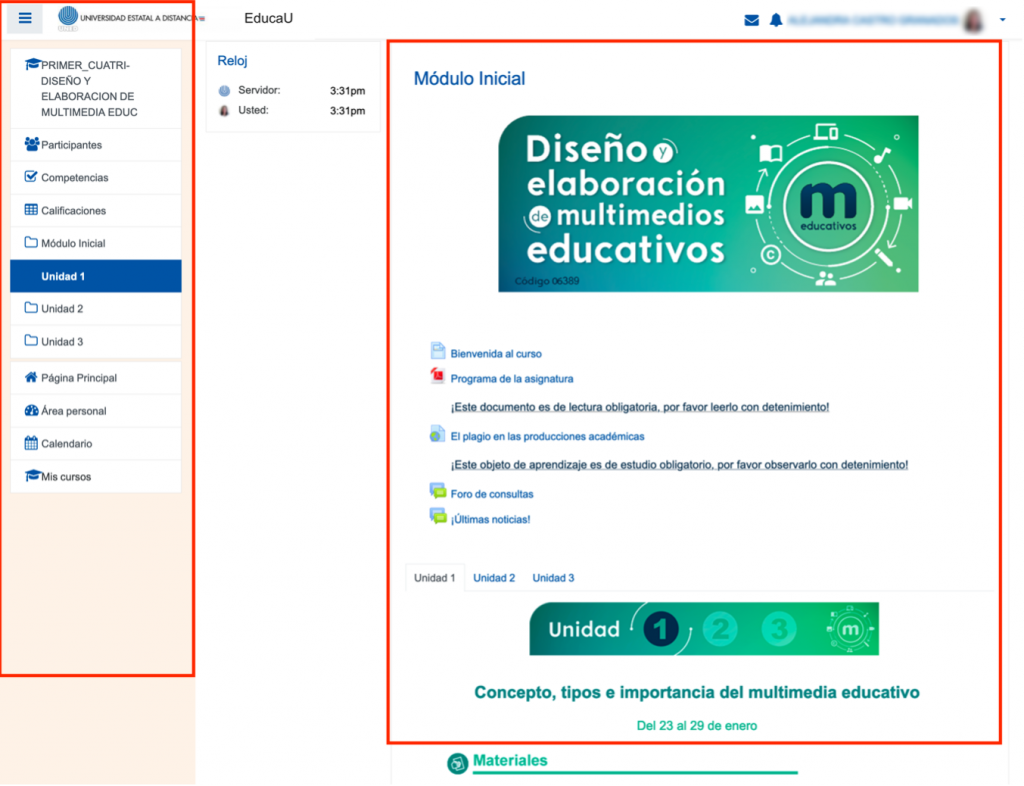
Los contenidos se agrupan por temas, unidades o módulos, según la colectividad temática de la asignatura o el curso, como se muestra en la Figura 11.2:

© Paulo Barrios, Alejandra Castro, Xinia Chacón, Dania Delgado, Carlene Hooper, Kathya Salazar, Cinthya Valerio (2021).
Por tiempos
En esta organización, los contenidos se agrupan por periodos; o sea, indicando la fecha de inicio o cierre de cada bloque temático. Este tipo de organización no debe utilizarse en asignaturas o cursos que superen las cuatro semanas porque recarga la visualización del entorno y la navegación en el entorno se hace más compleja para el usuario.

© Paulo Barrios, Alejandra Castro, Xinia Chacón, Dania Delgado, Carlene Hooper, Kathya Salazar, Cinthya Valerio (2021).
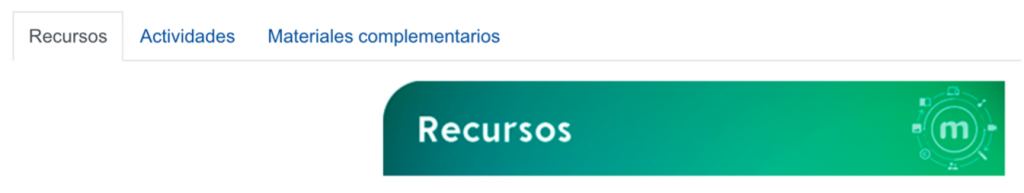
Por composición
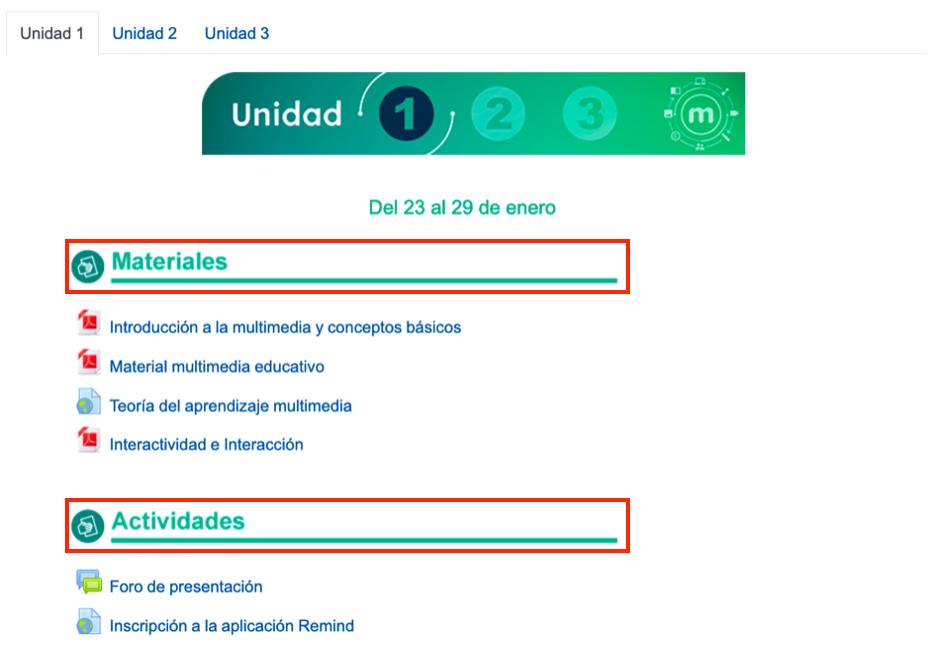
En esta organización, los contenidos se agrupan por los elementos que los componen: actividades, recursos y materiales complementarios.

© Paulo Barrios, Alejandra Castro, Xinia Chacón, Dania Delgado, Carlene Hooper, Kathya Salazar, Cinthya Valerio (2021).
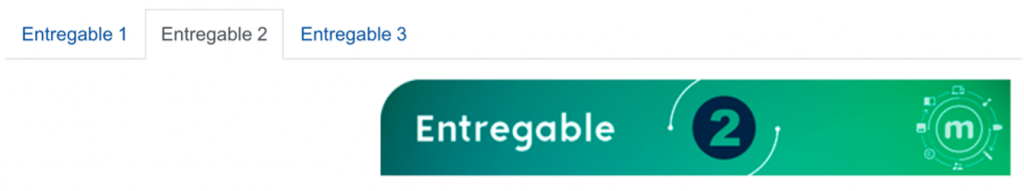
Por entregables
Se utiliza, sobre todo, en las asignaturas de investigación o trabajos finales de graduación, en la que los profesores organizan los entornos de tal forma que solo se observan los espacios para realizar los envíos.

© Paulo Barrios, Alejandra Castro, Xinia Chacón, Dania Delgado, Carlene Hooper, Kathya Salazar, Cinthya Valerio (2021).
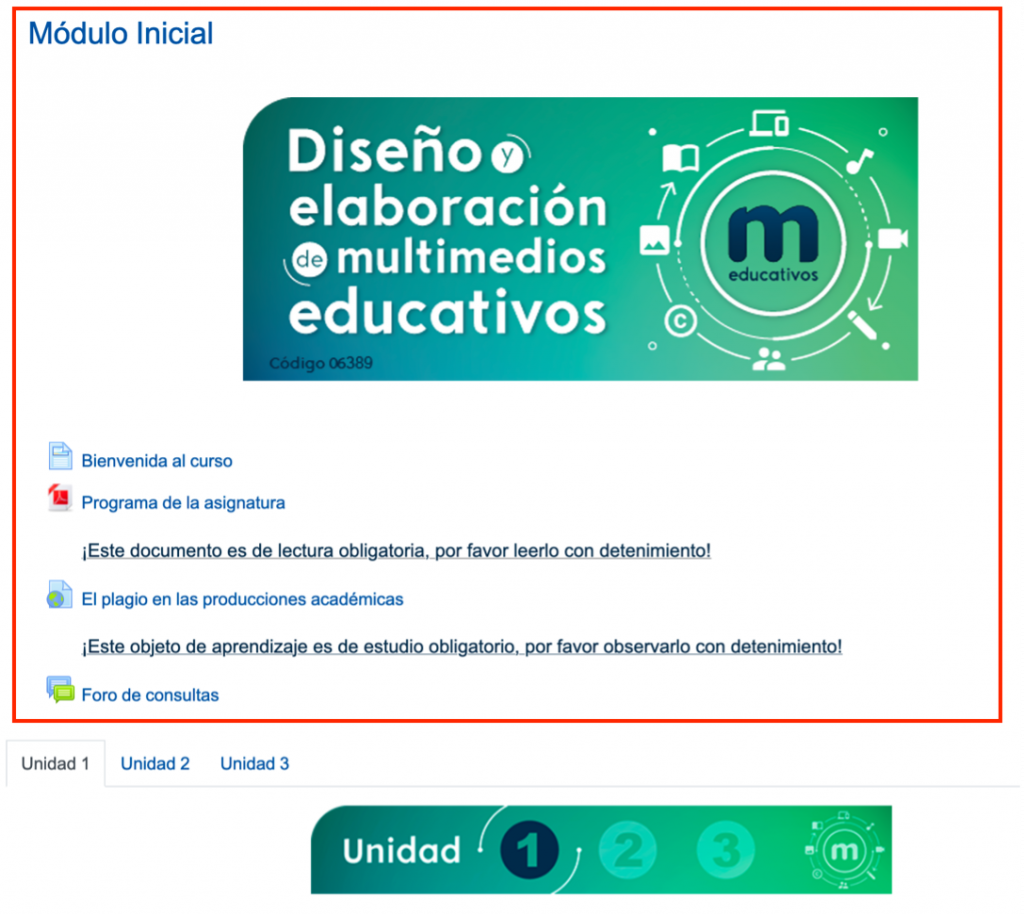
Nota: en la estructura de cualquier tipo de entorno que se seleccione, es necesario siempre incluir una sección «General». En la UNED, a este apartado se le conoce con varios nombres, entre los que podemos citar: Unidad 0, Módulo 0, Unidad inicial o Módulo inicial; también se ha empleado el término Semana 0. Dicho módulo se ejecuta durante la primera semana del cuatrimestre o semestre; se colocará información que el estudiantado consultará durante el desarrollo de la asignatura, como por ejemplo documentos de temáticas específicas relacionadas con: , o programas de curso y formatos de citación, entre otros.

© Paulo Barrios, Alejandra Castro, Xinia Chacón, Dania Delgado, Carlene Hooper, Kathya Salazar, Cinthya Valerio (2021).
Elementos que componen el entorno virtual
En la estructura de un entorno virtual, específicamente en cada sección, se incluye un conjunto de elementos (recursos, actividades y espacios de comunicación) que prevén brindar uniformidad y orden para que el estudiante realice una navegación fluida e intuitiva.
Seguidamente, se amplían algunos conceptos para una mejor comprensión:
- : son todos los materiales escritos, , , herramientas, programas especializados y otros que tendrá que utilizar el estudiantado para ejecutar las actividades propuestas, los cuales serán de carácter imprescindible. Existen, asimismo, los materiales complementarios, los cuales no son obligatorios, pero le servirán al estudiante para profundizar en el estudio de los contenidos temáticos.
- Actividades de aprendizaje: son aquellos ejercicios o las tareas de carácter sumativo o formativo que deberá completar el estudiantado durante su proceso de aprendizaje.
- Espacios de comunicación: son lugares dentro del EVA, que el docente habilitará con el propósito de que exista un diálogo permanente entre los participantes de la asignatura o el curso.
Diseño visual del entorno virtual
La principal función del diseño visual en los entornos virtuales es la de ser un apoyo para el estudiante, con la intención de facilitar una navegación intuitiva y eficiente por medio de la interfaz gráfica. Esto le permitirá comprender la forma en que se ha organizado el entorno, así como los diferentes elementos, ya sea recursos didácticos, actividades o espacios de comunicación, que lo conforman.
Así pues, el diseño visual constituye el primer elemento de comunicación dirigido a facilitar la comprensión de la estructura que se había especificado previamente desde la matriz. En concordancia, los elementos que lo componen respetan la organización de unidades temáticas, tiempos, composición o actividades entregables.
En lo que respecta al diseño de la interfaz gráfica en entornos virtuales, se ha de recalcar que, de acuerdo a Chiriboga, citado por Castro y Valerio (2013), podemos encontrar que coexisten dos tipos de identidades gráficas:
- La primera es de carácter institucional y se encuentra ligada a una serie de factores como la imagen de marca de la institución educativa o las posibilidades que ofrece la herramienta de gestión de aprendizajes empleada. Este diseño se conserva igual para todos las asignaturas o los cursos y es definido por la instancia encargada de la administración de la plataforma, que en el caso de la UNED, es el PAL.
- El segundo tipo de imagen se refiere propiamente al diseño gráfico de la asignatura o el curso; con esto, nos referimos a una serie de recursos visuales que son desarrollados de forma específica según la temática, los contenidos y el público meta de cada materia.
Ejemplo
El diseño de imagen, creado particularmente para la asignatura o el curso, puede abarcar desde los elementos más representativos de la estructura del entorno (encabezados y etiquetas) hasta la creación de ilustraciones, diagramación de textos, presentaciones o el diseño de diagramas e infografías, según lo amerite el tipo de entorno, de acuerdo a su nivel de interacción.
Algunas consideraciones por tomar en cuenta a la hora de diseñar los recursos gráficos propios de la asignatura o el curso son:
- Que los elementos gráficos son de tipo: PNG y JPG. Estos serán una gran ayuda visual para el estudiante, puesto que el sentido de la vista es de los primeros que se emplea para la decodificación de la información que se presente en la pantalla.
Empero, estos archivos no son accesibles para todas las personas en la misma forma, ya que va a depender de la capacidad visual del usuario. Debido a esto, es necesario brindar una adecuada descripción de su contenido al configurar el archivo en la plataforma[1] , en aras de permitir que los estudiantes con dificultades visuales puedan acceder a su contenido con la ayuda de lectores de pantalla.
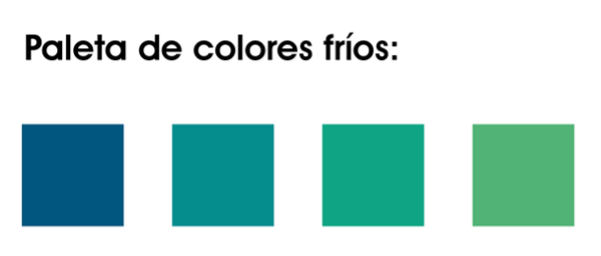
- Que la tipografía y el color empleados permitan una buena visibilidad y correcta lectura de los contenidos. Para ello, es ideal mantener un buen contraste entre el texto y el fondo, preferir los tipos de letra sin serifas y emplear una paleta de color reducida como la que se muestra en la Figura 11.8, que mantiene la tonalidad fría de dos colores base (azul y verde), mientras que uno de ellos está diferenciado por dos variantes del mismo tono (verde):
Ejemplo
- Sobre la selección de imágenes, se debe tener en consideración:
- Que estas sean pertinentes con los contenidos de la asignatura.
- Que se respeten los derechos de autor.
- Que se está diseñando para el estudiante, quien debe ser capaz de interpretar las imágenes desde una cercanía con su contexto de formación profesional, social y cultural.
Por último, se brindan las medidas empleadas por la UNED en los encabezados de las asignaturas y los cursos en línea, así como la información relevante que cada tipo de diseño debe contener.
- Encabezado principal: se utiliza para englobar la asignatura en general; debe incluir el nombre de la asignatura o el curso y el código. Medida en pixeles: 600x335px.
- Encabezados secundarios: estos se usan para las subdivisiones en unidades, módulos o temas de estudio. Para facilitar la comprensión de la estructura de la asignatura o el curso, es ideal que los encabezados secundarios contengan el nombre de la temática que se va a desarrollar; no obstante, esto puede variar según las necesidades del entorno. Medida en pixeles: 520x165px.
- Etiquetas: son los elementos gráficos que se utilizan para ayudar a reconocer y diferenciar de forma visual entre los diferentes elementos que componen una asignatura o un curso; por ejemplo: Recursos, Actividades, Materiales Complementarios u otros. Medidas en pixeles: 450X40 px.
Ejemplo
Pautas generales para establecer la estructura de un entorno virtual
Sobre los recursos
- Si son más de cinco recursos, debe utilizar una carpeta para ubicarlos y así evitar ruido visual.
- Recursos o materiales: estos se refieren a lecturas, enlaces a videos y sitios web, audios, presentaciones y todo aquel material que sirva como complemento para el desarrollo de los temas y contenidos.
- Prioridad: se organizan de acuerdo a la forma en que se quiere que sean accedidos por el estudiante; es decir, en orden de uso o relevancia.
- Tipo: se agrupan según el formato en que están disponibles.
- Longitud de nombre: se ordenan a partir de la extensión del nombre: del más largo al más corto o viceversa.
- Alfabéticamente: se distribuyen de acuerdo al orden de la primera letra que conforma su nombre; si para dos o más palabras hay coincidencia en la primera letra, entonces se considera la letra en la segunda posición, y así sucesivamente.
Sobre las actividades
- En la medida en que la herramienta lo permita, los instrumentos de evaluación deben ser configurados como parte de la actividad; en caso de que no fuera posible automatizarla, en las instrucciones se debe anexar la tabla con los criterios y niveles de rendimiento por evaluarse, según lo estipulado en el Diseño Universal para el Aprendizaje (DUA).
- Las instrucciones para cada actividad deben presentar la siguiente información:
- Encabezado: debe incluir nombre de la actividad, valor en escala de 10, modalidad (individual o grupal), fecha de inicio y cierre de la actividad, además de la hora de finalización.
- Instrucciones generales: se indica de qué trata la actividad y se colocan ejemplos claros mediante imágenes o enlaces web de videos.
- Instrucciones específicas: se indica con detalle lo que se espera que entregue el estudiantado y se detalla el formato (tipo de archivo, tipo y tamaño letra y el tipo de espaciado entre otros aspectos).
- Aspectos por evaluar: se coloca el instrumento de evaluación que se utilizará; por ejemplo: , (rúbrica), y guía de evaluación.
- Esta recomendación se aborda en el capítulo V de este libro. ↵
Contracción de Net etiquette. Etiqueta o normas de cortesía para la comunicación que se lleva a cabo por medio de internet, ya sea en el uso de foros, mensajes de texto por correo, blogs, etc.
Simonson, M. & Seepersaud, D. (2019). Distance Education. Definition and Glossary of Terms (4th. Ed.). Charlotte, NC.: Information Age Publishing, Inc.
Documento oficial que contiene las regulaciones y características académicas de un curso o una asignatura. Debe contener los objetivos de aprendizaje o competencias, los contenidos por desarrollar, las actividades evaluativas y un cronograma, entre otros aspectos (Reglamento General Estudiantil, 2012, artículo 4, inciso h).
UNED. (2012). Reglamento General Estudiantil. San José, Costa Rica.
Son todos aquellos medios, objetos, instrumentos o hechos que se utilizan para favorecer el aprendizaje del estudiantado (UNED, 2013, p. 70).
UNED. (2013). Glosario de términos curriculares para la Universidad Estatal a Distancia. Programa de Apoyo Curricular y Evaluación de los Aprendizajes (PACE). Recuperado de https://www.uned.ac.cr/academica/images/PACE/publicaciones/FINAL24-9-13_Glosario_de_trminos_curriculares_UNED.pdfSan José Costa Rica
Obras que comprenden imágenes o sonidos reproductibles integrados en un soporte. Se caracterizan por lo siguiente: su grabación, transmisión, percepción y comprensión; requieren -habitualmente- un dispositivo tecnológico; el contenido visual o sonoro tiene una duración lineal; y el objetivo es la comunicación de ese contenido, y no la utilización de la tecnología con otros fines (UNED, 2013, p. 52).
UNED. (2013). Glosario de términos curriculares para la Universidad Estatal a Distancia. Programa de Apoyo Curricular y Evaluación de los Aprendizajes (PACE). Recuperado de https://www.uned.ac.cr/academica/images/PACE/publicaciones/FINAL24-9-13_Glosario_de_trminos_curriculares_UNED.pdfSan José Costa Rica
Unidades completas u objetos de aprendizaje diseñados con propósitos educativos o de comunicación en general, que utilizan simultáneamente imágenes, texto (e hipertexto), vídeo, sonido y animaciones. Característico de ellos es su dependencia de aplicaciones especializadas: sistemas autor o software para el diseño y la realización electrónica que utilizan lenguajes como html, actionscript y javascript (UNED, 2013, p. 56).
UNED. (2013). Glosario de términos curriculares para la Universidad Estatal a Distancia. Programa de Apoyo Curricular y Evaluación de los Aprendizajes (PACE). Recuperado de https://www.uned.ac.cr/academica/images/PACE/publicaciones/FINAL24-9-13_Glosario_de_trminos_curriculares_UNED.pdfSan José Costa Rica
Línea continua que representa una relación entre una característica observada y un punto en esta. Esta línea imaginaria, dividida en partes iguales, representa dicha relación en orden de magnitud, de tal manera que a cada punto en la escala le corresponde una medida de la característica observada (UNED, 2013, p. 36).
UNED. (2013). Glosario de términos curriculares para la Universidad Estatal a Distancia. Programa de Apoyo Curricular y Evaluación de los Aprendizajes (PACE). Recuperado de https://www.uned.ac.cr/academica/images/PACE/publicaciones/FINAL24-9-13_Glosario_de_trminos_curriculares_UNED.pdfSan José Costa Rica
«Herramientas reales y físicas utilizadas para valorar el aprendizaje evidenciado por los diferentes medios de evaluación» (Rodríguez e Ibarra, 2011, p. 97).
Rodríguez. G. e Ibarra, M. (2011). E-evaluación orientada al e-aprendizaje estratégico en educación superior. Madrid: Narcea, S.A. Ediciones.
Instrumento de evaluación que contiene una lista de criterios o desempeños de evaluación previamente establecidos. Únicamente, se califica la presencia o ausencia de estos, mediante una escala dicotómica (UNED, 2013, p. 50).
UNED. (2013). Glosario de términos curriculares para la Universidad Estatal a Distancia. Programa de Apoyo Curricular y Evaluación de los Aprendizajes (PACE). Recuperado de https://www.uned.ac.cr/academica/images/PACE/publicaciones/FINAL24-9-13_Glosario_de_trminos_curriculares_UNED.pdfSan José Costa Rica