Diseño Universal para el Aprendizaje (DUA) en los Entornos Virtuales de Aprendizaje
Implementación del Diseño Universal para el Aprendizaje en los Entornos Virtuales de Aprendizaje
Alejandra Castro Granados y Cinthya Valerio Álvarez
Al desarrollar entornos de asignaturas o cursos virtuales en las plataformas de aprendizaje en línea se deben priorizar las pautas que establece el DUA, puesto que una de las características primordiales es que, en dichos espacios, converge diversidad de estudiantes; consecuentemente, prever acciones que permitan que el entorno cumpla con estos criterios desde el momento de su concepción, puede resultar menos complejo y costoso en términos de tiempo, de dinero y de preparación.
Al trabajar los contenidos de los asignaturas o cursos vía internet hay que constatar varios aspectos, que van desde consideraciones técnicas dentro del entorno virtual, así como recursos y materiales hasta aspectos de mediación y comunicación. Ello debido a que «se considera que toda propuesta de enseñanza en línea debe contar con condiciones de accesibilidad óptimas para que cualquier estudiante y docente pueda acceder y participar sin que se les presente algún tipo de barreras» (Mareño y Torrez , 2013, p. 18).
Para la selección adecuada de los recursos y materiales que se compartirán dentro del curso o asignatura virtual, según Alba et al. (2013) se debe sopesar su implicación en el aprendizaje, ya que los materiales DUA deben ofrecer vías alternativas para el éxito: elección de los contenidos cuando es apropiado, niveles variados de apoyo y desafío, y opciones para promover y mantener el interés y la motivación en los estudiantes. Por eso es crucial prever dichos aspectos desde la planificación misma. En esta misma línea, los autores indican que «para trasmitir el conocimiento conceptual, los materiales DUA ofrecen los contenidos en múltiples medios, así como apoyos integrados e instantáneos como glosarios accesibles por hipervínculos, información previa y asesoramiento en pantalla» (p. 7).
Entonces, implementar un diseño DUA en un entorno virtual va más allá de lo técnico y la accesibilidad, toda vez que es una filosofía que permea la mediación docente, la interacción y la motivación del estudiantado.
A continuación, se desarrollan algunas pautas, según cada principio, que se deben implementar dentro de los entornos virtuales desde la perspectiva pedagógica. Además, se brinda una serie de recomendaciones técnicas a considerar en los recursos o materiales que se compartirán dentro del entorno virtual.
Consideraciones pedagógicas
Principio I. Múltiples formas de presentación
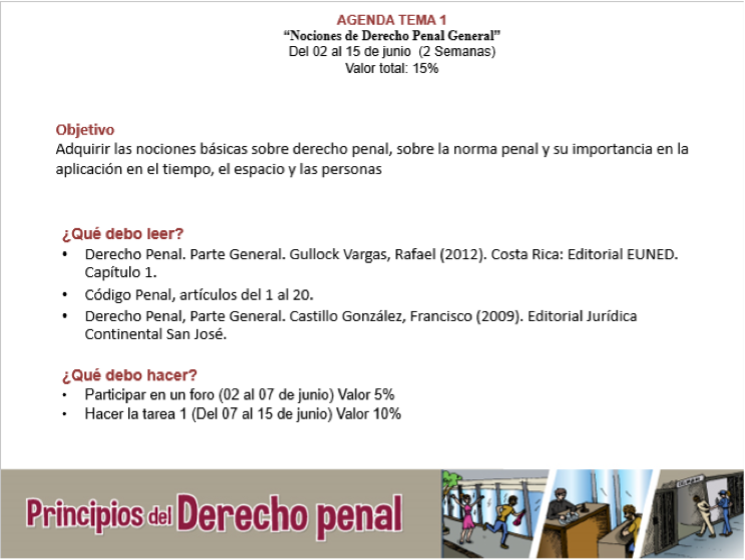
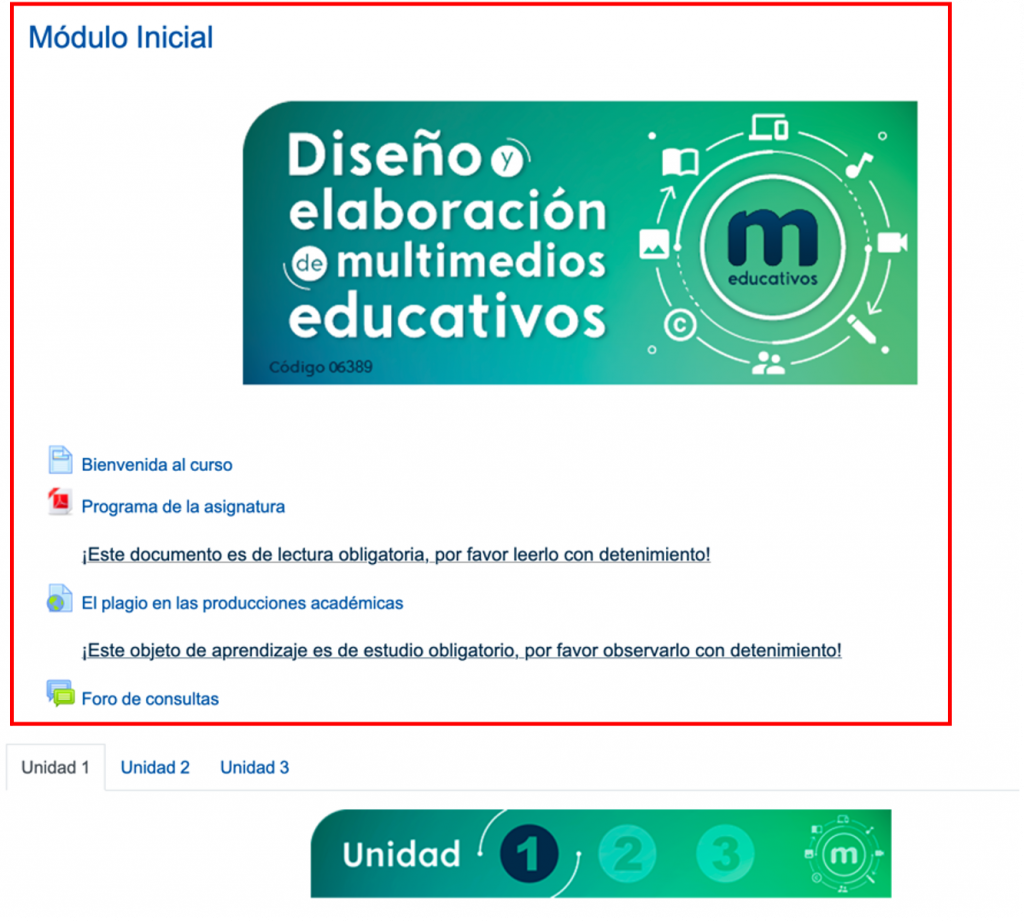
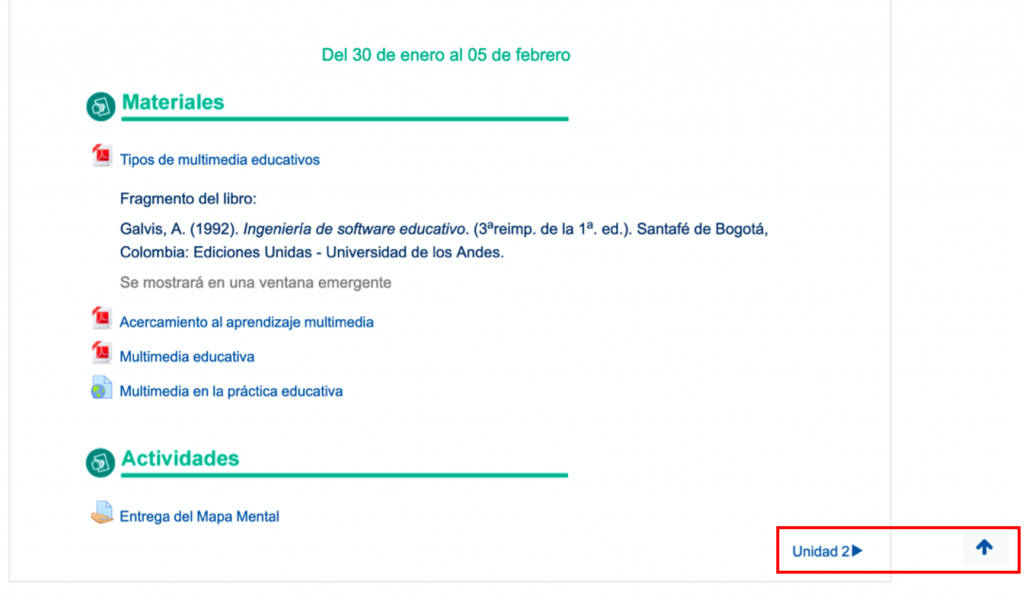
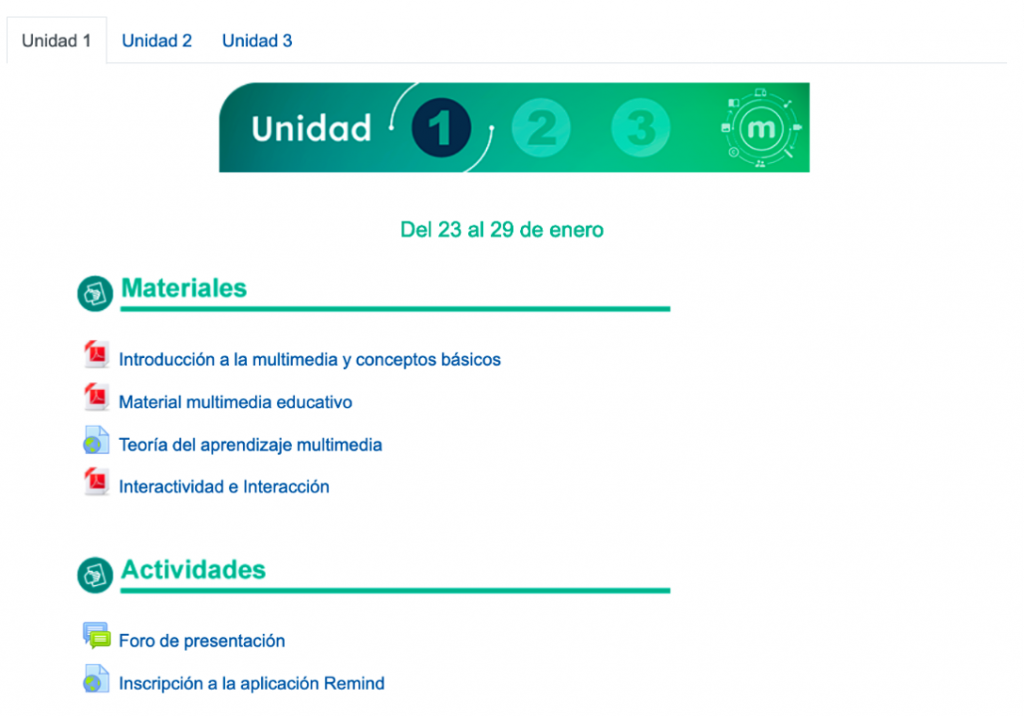
- Definir agendas de trabajo para cada módulo o tema, que especifique el tema general a abordar, el periodo de fechas que comprende, el objetivo, el valor porcentual general, los materiales y las actividades.
Ejemplo
- Escribir de forma clara y precisa las instrucciones de las actividades por desarrollar; que no quede ninguna posibilidad de omisión o mala interpretación por parte del estudiante. Contar con una estructura estándar es lo ideal.
- Elaborar, de preferencia por parte del docente, un resumen del tema previo a su abordaje, le permitirá al estudiantado tener una visión general de lo que se abordará.
- Facilitar un glosario con los términos especializados de acuerdo con el área de estudio. En caso de que la plataforma virtual cuente con este tipo de herramienta, utilícela para este fin.
- Compartir archivos cuyo formato permita la personalización, tales como:
- TXT, ODT, DOC, DOCX o DOC y PDF (que no sea imagen) con una estructura bien definida que permita separar el contenido de la presentación. De esta manera, el grupo de estudiantes podrá adaptar la visualización del contenido a sus necesidades, personalizando el tamaño y tipo de letra, el contraste entre el color de fondo y el texto, y el espaciado o interlineado.
- MP3 y MP4, de modo que se pueda controlar el volumen, así como la velocidad de reproducción. Para ello, se recomienda utilizar el programa VLC ya que es libre, de código abierto y multiplataforma.
- SRT o SUB en el caso de los videos; incluir subtítulos en formato abierto para su fácil manipulación y configuración (cambio de color, tipo o tamaño de letra). Además, deberá incluirse una transcripción textual completa (en cuenta los sonidos del ambiente) de los audios y videos que se ponen a disposición del grupo estudiantil. En este sentido, la herramienta de subtítulos automáticos de YouTube puede ser de gran ayuda.
- En el caso de utilizar imágenes ( o ) dentro del entorno virtual o en los documentos que ahí se colocan, debe incluirse una descripción textual del contenido de estas. Esta descripción debe ser detallada, que contemple la información más importante de la imagen; pero, además, tiene que incluir su significado o lo que transmite a partir del contenido que se está abordando. En la Guía Consideraciones para implementación de las pautas que se establecen en el Diseño Universal para el Aprendizaje (DUA) en los Entornos Virtuales de la Universidad Estatal a Distancia (UNED) de Costa Rica podrá encontrar información respecto a cómo realizar esto según el programa informático que utilice). Reserve el uso del formato gif animado para representar ciclos, procesos o infográficos.
- Titular los archivos utilizando nombres cortos, concretos y que guarden relación con el contenido. Además, es preciso usar espacios en blanco para separar las palabras, así como símbolos, tildes y abreviaturas que pierden significado. Por ejemplo:
- Mala práctica:
orientación académica.pdf / orad#1.docx - Buena práctica:
orientacion-academica.pdf
- Mala práctica:
Principio II. Usar múltiples formas de expresión
- Permitir al estudiantado participar en actividades como: foros, tareas, diarios y otras; utilizando audio y video, además de la forma escrita. Esto depende de la estrategia y del objetivo de aprendizaje que se pretende alcanzar.
- Realimentar de manera oral y escrita al grupo de estudiantes, exponiendo aspectos en los que se falló, pero también evidenciando las mejoras que pueden hacer para corregir su propuesta.
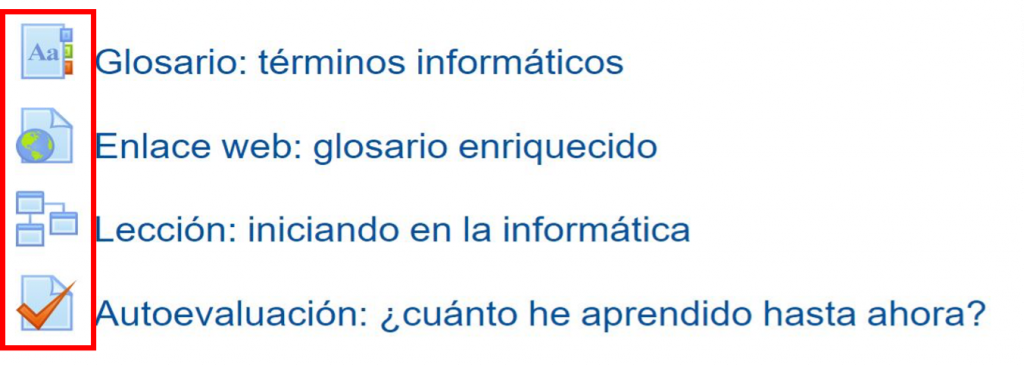
- En caso de que la plataforma virtual no emplee para diferenciar los elementos que se colocan en el entorno, utilice iconografía que le permita al grupo estudiantil intuir sobre lo que encontrará o deberá ejecutar. Cabe mencionar que esta tiene que incluir texto alternativo que le permita a un lector de pantalla leer su significado.
Ejemplos
- Organizar el acceso a la información y elementos que componen el entorno virtual por medio de encabezados, etiquetas, carpetas o cualquier otro elemento que permita agruparlos según corresponda, de manera que sea uniforme.
Ejemplos
- Dependiendo del nivel de dificultad o de acciones por ejecutar en una tarea, se deben habilitar las instrucciones con tiempo, de forma tal que el estudiantado conozca lo que debe realizar de previo para ejecutar y entregar lo que corresponda.
- Dentro de la plataforma virtual, no es aconsejable incluir actividades con un tiempo muy limitado para su realización, puesto que además de crear problemas de accesibilidad a personas con discapacidad, también son un foco de ansiedad para todos los participantes, sobre todo cuando estos se encuentran en un sistema de formación a distancia.
- Ofrecer actividades de práctica, al grupo de estudiantes, que le permitan afianzar los conocimientos previos a ser evaluados.
- Sugerir herramientas que le faciliten generar la actividad solicitadas junto con su respectivo manual de uso, tanto de forma escrita como .
- Agregar ejemplos de estructura de actividades, en caso de que estas impliquen un nivel específico de complejidad.
- Facilitar medios alternativos de presentación de trabajo para estudiantes que se ubican en zonas donde se les dificulte la conexión web.
Principio III. Usar múltiples formas de motivación
- Proponer actividades grupales y de desarrollo individual de manera proporcional para buscar satisfacer ambas preferencias.
- Programar en el calendario del entorno virtual, si la plataforma virtual brinda la opción, todas las actividades que se deben realizar ya que, esta herramienta puede enviar notificaciones al estudiantado. Por ejemplo: registrar la fecha límite de entrega de la tarea y el rango de fechas para participar en un foro de discusión entre otras.
- Utilizar una herramienta que le permita al estudiantado monitorear su avance, como por ejemplo la «Barra de progreso» en Moodle 3.9.2+ .
- Habilitar retos o actividades optativas que les permitan a los estudiantes generar destrezas adicionales ligadas con la especialidad profesional, como por ejemplo liderazgo y comunicación asertiva, entre otras.
- Permitir la entrega de trabajos en diferentes formatos sin que al hacerlo limite el alcance del objetivo pedagógico; por ejemplo: se puede colocar un mapa conceptual elaborado en CmapTools© o hecho a mano en una cartulina y, posteriormente, tomar una fotografía y subirla a la plataforma.
- Proporcionar listas de verificación () que les posibiliten a los estudiantes evaluar su trabajo e incorporar los cambios requeridos. Después, debe ponerlos a disposición del estudiantado para la verificación de los niveles de rendimiento alcanzados en la actividad.
- Habilitar todos los recursos didácticos y las instrucciones de actividades desde el inicio; de esta forma, el estudiante podrá avanzar a su ritmo y sin contratiempos. Cabe resaltar que se deben establecer fechas para el envío de las actividades.
Consideraciones técnicas
Texto
Formato
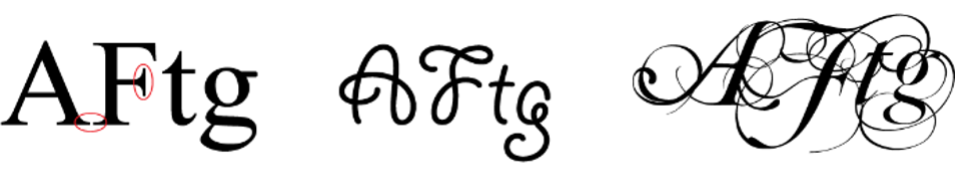
- Evite utilizar fuentes de letras que terminan con adornos en los bordes y las cursivas, ya que estas impiden una adecuada lectura.
Ejemplos
- Utilice fuentes tipográficas como: Arial, Verdana, Tahoma o Helvética para facilitar la comprensión del texto y evitar el cansancio visual.
Ejemplo
- Aplique al texto un tamaño de fuente que oscile entre los 12 y los 18 puntos, ya que se facilita la lectura tanto en pantalla como para impresión.
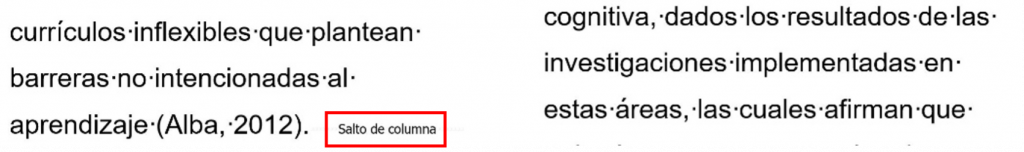
- Escriba en formato horizontal y así evitará la escritura en columnas. En caso de que sea necesario, recuerde configurar el salto de columna para facilitar la comprensión desde un lector de pantalla.
Ejemplo
- Utilice el justificado a la izquierda, ya que ayuda a encontrar el principio del renglón y evita que se creen una especie de «ríos» en el texto, los cuales dificultan su lectura a personas con problemas de lectoescritura o visión. Además, se recomienda utilizar un interlineado de espacio y medio en todo el documento.
Ejemplos
Deslice el controlador para comparar las dos imágenes.
- Ejemplo de un texto alineado de forma justificada a ambos lados, en el que se marcan los espacios que, de forma coincidente, generan un «río».
- Ejemplo de un texto alineado al margen izquierdo, en el que se marcan la inexistencia de los espacios vacíos que se conocen como «ríos».
- Procure no usar diferentes tipos de fuentes; lo recomendable es mantener la homogeneidad. Además, considere que no es apropiado emplear aquellas que se han descargado de sitios externos, puesto que, al no ser las predeterminadas por el programa, podría ocasionar problemas de lectura para otros que no tienen la fuente instalada en sus dispositivos.
- Evite el uso de texto en mayúsculas o subrayado; este último formato se debe evitar pues podría interpretarse como un hipervínculo.
- Reserve el uso de la negrita para resaltar algunas palabras que tengan algún nivel de relevancia en el texto.
- Al compartir una dirección web, debe hacerlo utilizando la herramienta que disponga la plataforma para este fin, de manera que le permita personalizar el nombre del enlace; así, el estudiantado podrá conocer el tipo de información que encontrará al hacer clic sobre este.
- No utilice las direcciones web o URL de forma directa dentro del texto. Tome en cuenta que si el documento está destinado para ser impreso, deberá colocar la dirección web entre paréntesis, al lado del texto que tiene el hipervínculo. Por ejemplo: Página de la Universidad Estatal a Distancia.
Redacción
- Utilice un lenguaje sencillo; evite el uso de tecnicismos y palabras en otros idiomas si no es necesario.
- Evite el uso del color como único medio para transmitir información visual; por ejemplo: «según el texto resaltado en rojo»; o indicarle a alguien los cambios realizados en un documento solo resaltando el texto en algún color, ya que usuarios con ceguera a ciertos espectros de color (daltonismo), déficit visual, con acceso únicamente a dispositivos en blanco y negro o acceso a espacios físicos acondicionados con poca o mucha luz, entonces no serán capaces de distinguirlos e incluso de leerlos.
- En caso de utilizar abreviaturas, siglas y acrónimos, coloque el significado de cada uno de ellos. Por ejemplo: Universidad Estatal a Distancia (UNED).
- Emplee frases afirmativas pues las negativas son más difíciles de comprender, pueden interpretarse erróneamente o provocar que las personas con discapacidad auditiva requieran más tiempo para comprenderlas. Por ejemplo:
- Frase negativa: No es bueno llegar tarde; es un mal hábito.
- Frase positiva: Llegar tarde es un mal hábito; evite hacerlo.
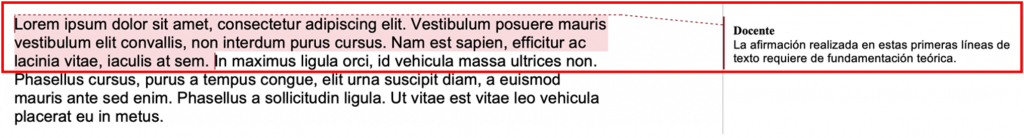
- Utilice la opción comentario para retroalimentar el trabajo en lugar de resaltar con algún color.
Ejemplo
Redacción de texto alternativo
El texto alternativo es una descripción que se agrega a la imagen, el gráfico o la tabla para transmitir el significado y el contexto de dichos elementos, de forma que los lectores de pantalla tengan acceso a esa información, la lean para el usuario y, de esta forma, se facilite su comprensión sin importar la limitación.
Imágenes
- Describa las imágenes de manera objetiva, evitando utilizar solo características sensoriales como, por ejemplo, «el atardecer es espectacular», «El edificio más pequeño»; cuando puede escribir «la imagen muestra la luz del sol sobre una ciudad, por lo que se reflejan diversos colores que provocan en el espectador diversas emociones» o «la imagen muestra cuatro edificios de diferentes alturas, por la cantidad de pisos que cada uno tiene, para así evidenciar cuál de ellos es el de menor elevación».
- Describa el lugar donde se desarrolla la escena, quién o quiénes aparecen en la imagen, así como su aspecto físico y estado de ánimo, utilizando adjetivos calificativos (caliente, sucio, alto, delgado, ancho, atractivo, calvo, alegre, triste, enojado…)
- Utilice las preposiciones (a, ante, bajo, con, contra, de, desde, durante, en, entre, excepto, hacia, hasta, mediante, para, por, salvo, según, sin, sobre y tras), los adverbios de lugar (delante, detrás, arriba, abajo, cerca, lejos, encima, debajo, alrededor…) y los pronombres demostrativos o determinativos (esa, este, esos, estas, aquellas…) para dar claridad a la descripción. Por ejemplo:
- Incorrecto: La bola está arriba de la silla.
- Correcto: La bola está ubicada sobre el asiento de la silla.
Gráficos
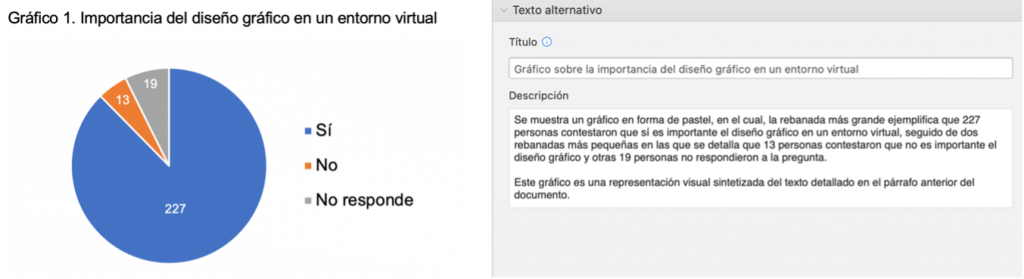
- Indique en la descripción del texto alternativo: tipo, título, unidad de medida que se utiliza, nombre de los ejes, número de secciones y nombre de cada una, así como los datos que representa cada sección.
- Describa los gráficos utilizando adjetivos calificativos, además de las preposiciones para establecer relaciones. Recuerde describir la posición, así como la acción de tales recursos dentro del texto. No olvide mencionar los aspectos que son visibles pues hacen comprensible la intención del recurso.
Ejemplo
Tablas
- Indique en la descripción del texto alternativo el título y el nombre de los encabezados de las filas y columnas.
- Describa las tablas utilizando adjetivos calificativos, además de las preposiciones para establecer relaciones. Recuerde describir la posición, al igual que la acción de tales recursos dentro del texto. No olvide transcribir en orden, de forma coherente y estableciendo relación con la fila o columna correspondiente, el texto de cada celda.
Imágenes
- Prescinda del uso de imágenes que no sean necesarias o de adorno; recuerde que las imágenes son un refuerzo y un apoyo para la compresión de un tema. En caso de hacerlo, coloque como texto alternativo «Imagen decorativa».
- Utilice imágenes sencillas y sin muchos detalles. En el caso de necesitar incluir imágenes complejas, describa siempre su significado al pie de la imagen para que esté visible para todo el estudiantado.
- Evada incluir texto en las imágenes ya que se dificulta su lectura; en caso de hacerlo, es importante verificar que exista un buen contraste entre el fondo y la imagen. Recuerde que el color amarillo no es recomendable emplearlo debido a que es muy luminoso y, por lo tanto, puede ser imperceptible para algunos estudiantes. Si tiene alguna duda sobre esto, puede utilizar un analizador de contraste como, por ejemplo: Colour Contrast Analyser.
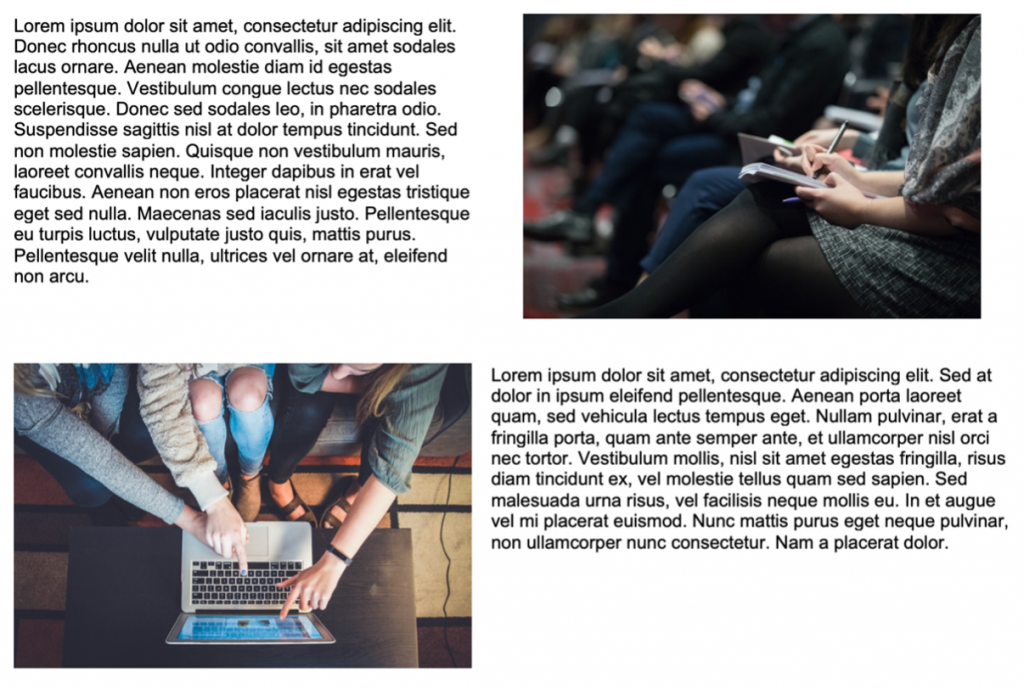
- Coloque las imágenes al lado derecho del texto; en caso contrario, debe mantener alineado el texto al margen izquierdo. Evite intercalarlas entre ambos márgenes.
Ejemplos

© Alejandra Castro y Cinthya Valerio.

© Alejandra Castro y Cinthya Valerio.
- Si en lugar de fotos se utilizan dibujos o esquemas entre otros, procure que estén realizados en trazos sencillos y gruesos, con pocos detalles y sobre un fondo sin imágenes.
- Añada una alternativa textual a cada imagen que utilice. Indique su intencionalidad a partir del contexto que ilustra. Esto facilitará la comprensión de la imagen para aquellas personas que utilizan un lector de pantalla.
Videos y audios
- Subtitule los videos[1] que realice y que serán empleados como recurso en el entorno virtual. Para eso, se recomienda utilizar la ayuda que YouTube facilita para ello. Si el video no es propio, debe utilizar un generador de subtítulos en línea.
- Puede integrar la interpretación en Lenguaje de Señas Costarricense (LESCO) cuando realice un video, tomando en consideración los criterios técnicos para ello desde el inicio de la grabación. Por ejemplo, prever el espacio que ocupará el intérprete en relación con la imagen que se proyecta y así no interferir con la visualización de elementos clave. Tome en cuenta que ello podría implicar una limitante para internacionalizar la asignatura o el curso, ya que este lenguaje es únicamente costarricense.
- Aproveche la audio-descripción en un video pues eso facilitará la interpretación de lo que se proyecta. Este relato debe describir acciones, expresiones y escenarios.
- Al grabar, procure lo siguiente:
- Ubicarse en un lugar con la menor cantidad de ruido externo posible para contar con más claridad en lo que se desea comunicar.
- Ajustar la cámara a la altura de los ojos y en el caso del micrófono cerca de la boca o, de preferencia, unos audífonos que lo tengan incorporado.
- La iluminación debe ser frontal y suave, de una ventana o bien de una lámpara.
- Evite utilizar accesorios tales como collares, pulseras o aretes que puedan generar ruidos distractores o molestos.
- Cuide que el color de la ropa no sea igual a la del fondo y evite emplear colores muy claros, brillos o estampados pues distraen la atención y en ocasiones, generan efectos visuales que cansan la vista.
- Recuerde emplear los dispositivos móviles de manera horizontal porque la visión humana es también horizontal.
- Cuando se trate de audio, adjunte un archivo con la transcripción de lo que se comunica para brindar una alternativa a las personas con problemas de audición, sordera o que simplemente prefieren la lectura.
Plataforma virtual
- Utilice una estructura que permita mostrar siempre el nombre de la asignatura o el curso y los recursos de consulta permanente, ya que esto evitará que los estudiantes deban hacer clic para tener acceso a ellos cuando se encuentren en otras unidades temáticas.
Ejemplo
- Asegúrese de que la plataforma cuente con opciones de atajos que permitan mejorar la navegabilidad en el entorno sin tener que recurrir al scroll.
Ejemplo
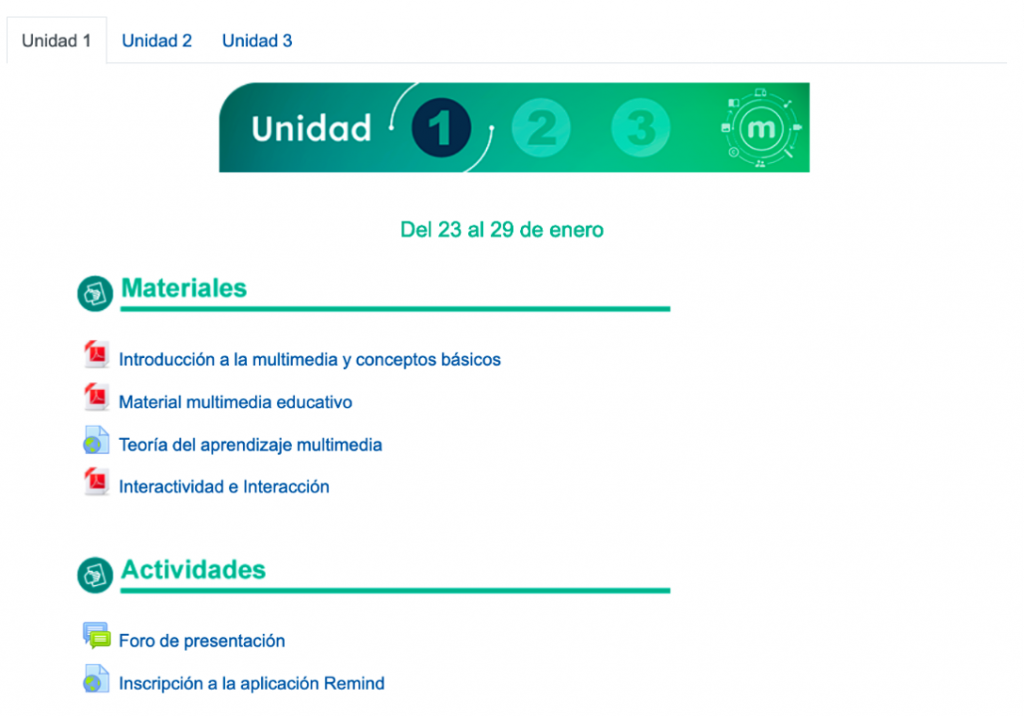
- Distribuya los contenidos por módulo, unidad o tema e indique el nombre y número de este, así como el periodo de fecha que comprenderá su estudio.
Ejemplo
- Canalice el acceso a todas las actividades y los recursos académicos dentro del entorno virtual. Por lo tanto, evite el uso de herramientas no habituales que podrían confundir al estudiantado.
Ejemplo
- Habilite un espacio único para anuncios y notificaciones con el propósito de que el estudiantado los ubique con más rapidez.
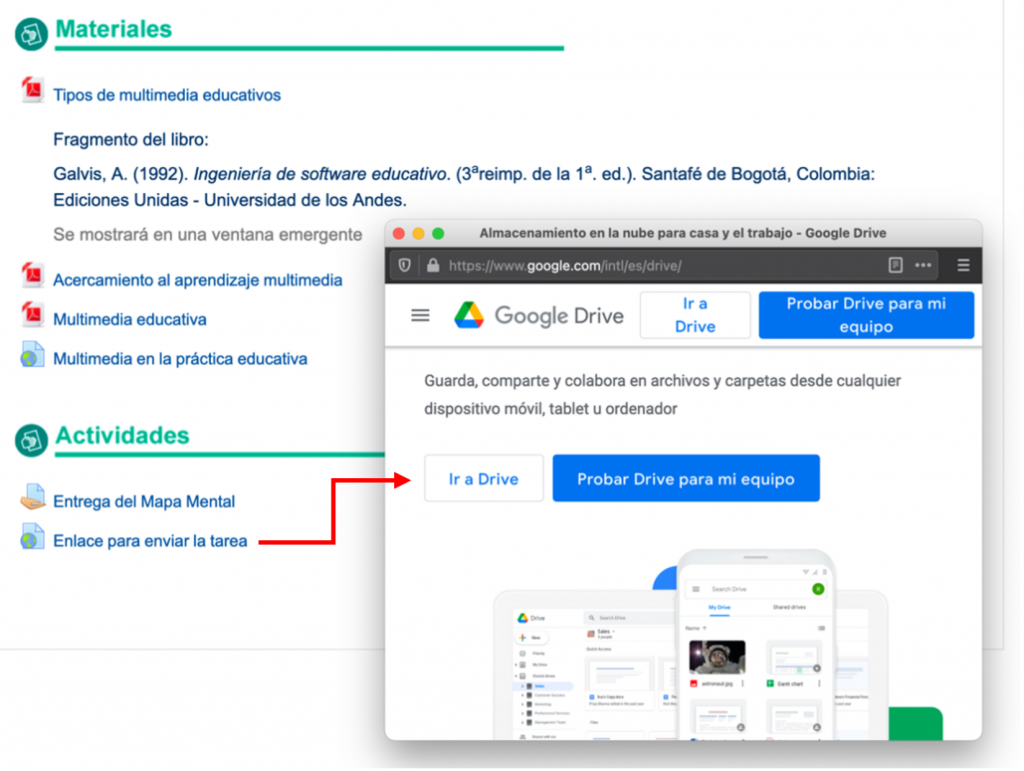
- Cree enlaces descriptivos en los recursos y materiales, de manera que el estudiantado sepa de previo qué esperar cuando haga clic sobre él. Además, infórmeles cuando se desplegarán en ventanas emergentes, a fin de orientarlos.
Ejemplo
- Procure que, al subir un archivo, se muestre al estudiantado el tamaño, el tipo y la fecha de subida/modificación, si la plataforma brinda dicha opción.
Ejemplo
- Cuando integre un video publicado en internet, habilite un enlace web que además de compartirlo, le permita hacer visible el título, la dirección URL, una breve descripción y el autor correspondiente.
- Coloque imágenes relacionadas con el tema por abordar y configure la opción de texto alternativo, a fin de que el lector de pantalla pueda leérsela al estudiante que lo requiera, principalmente, si estas se usan como parte de una pregunta en una actividad.
- Entre las herramientas que provee la plataforma, seleccione la que más se ajusta a la dinámica de trabajo que quiere promover en el estudiantado y configúrela de modo que le permita la consecución de los objetivos de aprendizaje.
- Nombre las actividades utilizando el tipo de herramienta, seguido del título que comprende la estrategia. Por ejemplo: Foro. Presentación; Wiki. Construcción colaborativa.
- Escriba las instrucciones de las actividades directamente en el campo de la actividad por ejecutar en la plataforma para que un lector de pantalla pueda leerlas para el estudiantado y que desde un dispositivo móvil puedan visualizarse sin necesidad de descargarlas. Asimismo, adjunte un documento en formato pdf accesible para que los estudiantes que no cuentan con equipo o conexión a internet propios, tengan la posibilidad de descargar y transportar; también se recomiendan los formatos DOCX y ODT.
- La redacción de la instrucción debe describir el paso a paso para realizar la actividad y una explicación técnica de la forma en la que el estudiantado debe proceder para hacer el envío. Además, se le debe informar del valor, la fecha de entrega o el periodo de participación, los recursos que debe contemplar para su ejecución y el instrumento de evaluación que contiene los criterios por calificar.
- Active las notificaciones en las actividades, con el objetivo de que se le informe al estudiante cuando existan actualizaciones en la dinámica de estas.
- Promueva el uso de las preguntas generadoras para fomentar la discusión en un foro. El debate de ideas debe aparecer en un lugar visible y fácil de consultar.
- Titule el archivo que se pone a disposición en el entono virtual, utilizando un nombre que tenga relación con el contenido y que sea significativo para el estudiantado. Por ejemplo: Presen_BBB debe cambiarse a Presentación de la herramienta BigBlueButton.
- Al generar un examen, utilice tipos de preguntas que se respondan de forma directa y no requieran el uso de la precisión visual y motora. Por ende, evite utilizar preguntas que funcionen con el formato de arrastrar o seleccionar respuesta a partir de una caja de opciones.
Recomendación
![]()
Se recomienda usar la «Guía Consideraciones para implementación de las pautas que se establecen en el Diseño Universal para el Aprendizaje (DUA) en los Entornos Virtuales de la Universidad Estatal a Distancia (UNED) de Costa Rica», disponible en la página Recursos de apoyo pedagógicos, con el propósito de ampliar y detallar lo desarrollado en este capítulo.
- De preferencia en idioma inglés además del español, dependiendo del alcance que desee darle al recurso, de manera que el usuario pueda seleccionar el de su preferencia. Esto no descarta la posibilidad de colocar algún otro idioma. ↵
Joint Photographic Experts Group. Formato de compresión de imágenes con alta calidad.
Portable Network Graphics. Formato gráfico basado en un algoritmo especial de compresión que impide la pérdida de información y, por lo tanto, se vea igual a una imagen de alta calidad.
Elemento que permite clasificar información de manera visual, ya que es una especie de vínculo que se lleva a cabo entre un nombre, un concepto o un texto con figuras.
Obras que comprenden imágenes o sonidos reproductibles integrados en un soporte. Se caracterizan por lo siguiente: su grabación, transmisión, percepción y comprensión; requieren -habitualmente- un dispositivo tecnológico; el contenido visual o sonoro tiene una duración lineal; y el objetivo es la comunicación de ese contenido, y no la utilización de la tecnología con otros fines (UNED, 2013, p. 52).
UNED. (2013). Glosario de términos curriculares para la Universidad Estatal a Distancia. Programa de Apoyo Curricular y Evaluación de los Aprendizajes (PACE). Recuperado de https://www.uned.ac.cr/academica/images/PACE/publicaciones/FINAL24-9-13_Glosario_de_trminos_curriculares_UNED.pdfSan José Costa Rica
Recurso de apoyo en la labor educativa que permite dar seguimiento, control y regulación de los conocimientos, las habilidades y las destrezas que cada estudiante desarrolla durante la aplicación de una estrategia o técnica de evaluación. Se incluye listas de cotejo, escalas de calificación y matrices de valoración, entre otros instrumentos que son elaborados por los docentes para el proceso evaluativo de una asignatura o un curso, que aplica estrategias de evaluación auténtica (Reglamento General Estudiantil, 2012, artículo 4, inciso c).
UNED. (2012). Reglamento General Estudiantil. San José: UNED.