Crear un libro
Utilizar códigos cortos o shortcodes
Los Shortcodes o códigos cortos son pequeños bloques de código entre corchetes que Pressbooks reconoce y maneja de manera especial en el libro web y en los archivos de exportación. Los Shortcodes pueden utilizarse tanto en el Editor Visual como en el Editor de Texto. Para la mayoría de los usuarios, insertar contenido a través del Editor Visual será la opción más fácil. Los Shortcodes también proporcionan una manera conveniente de incluir elementos específicos de Pressbooks en un documento externo que está destinado a la importación en Pressbooks.
<code> que obliga a que los shortcodes se muestren como texto en lugar de ser renderizados correctamente. Si los pega desde este capítulo en su libro, no funcionarán correctamente. Sin embargo, puede volver a escribir el texto mostrado en el shortcode en su capítulo.Títulos y subtítulos
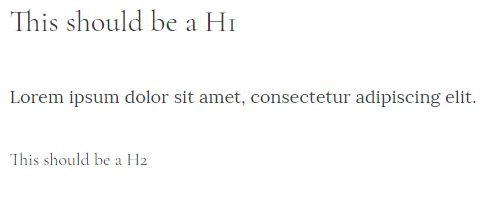
[heading]Título de nivel superior dentro del capítulo (H1)[/heading]
[subheading]Título de segundo nivel dentro del capítulo (H2)[/subheading]
Descripción: Formaliza el texto como título (h1) o subtítulo (h2). Tenga en cuenta que el «encabezado» no es el título del capítulo, sino el siguiente nivel de encabezados. Se pueden aplicar clases personalizadas a este shortcode.
| Código de ejemplo | Ejemplo de salida |
 |
 |
Código
[code]Texto que debe ser representado con un tipo de letra con ancho fijo.[/code]
Descripción: Formatea el texto con una fuente de ancho fijo. Se pueden mostrar etiquetas HTML si se introducen en el editor visual (Pressbooks las convertirá automáticamente en entidades de caracteres HTML). Se pueden aplicar clases personalizadas a este shortcode.
| Código de ejemplo | Ejemplo de salida |
 |
 |
 |
 |
Nota: para el segundo ejemplo anterior, el texto debe introducirse en el Editor de Texto sin líneas en blanco adicionales entre líneas de texto o no se mostrará correctamente.
[email]email@yourdomain.com[/email]
O
[email address=email@yourdomain.com /]
O
[email address=hugh@pressbooks.com]Enlace mostrado[/email]Descripción: Formatea la dirección de correo electrónico en un enlace de correo electrónico adecuado. Este shortcode tiene múltiples variantes. Se pueden aplicar clases personalizadas a este shortcode.
| Código de ejemplo | Ejemplo de salida |
[email]example@pressbooks.com[/email] |
example@pressbooks.com |
[email address=example@pressbooks.com /] |
example@pressbooks.com |
[email address=example@pressbooks.com]Contáctenos[/email] |
Contáctenos |
Ecuación/Latex
[equation]código latex aquí[/equation]
O
[latex]código latex aquí[/latex]
| Código de ejemplo | Ejemplo de salida |
| [equation]e^{\i \pi} + 1 = 0[/equation] |
Cita en bloque
[blockquote]Texto que debe ser formateado como una cita en bloque[/blockquote]Descripción: formatea el contenido como un bloque de citas. Se pueden aplicar clases personalizadas a este shortcode.
| Código de ejemplo | Ejemplo de salida |
 |
 |
Notas al pie de página
[footnote]Su texto a pie de página aquí[/footnote]
Descripción: Forma el texto en una nota al pie de página.
En el editor visual, el texto de la nota al pie de página, envuelto en el código corto, debe colocarse en el lugar donde debe situarse el número de referencia de la nota a pie de página, y no al final del capítulo o de la página.
| Código de ejemplo | Ejemplo de salida |
| This leads to a footnote[footnote]This is the footnote content. [/footnote]. | 
|
Ancla
[anchor id=anchorname /]
Descripción: Crea un ancla que puede ser enlazada a través de href="#anchorname".
El parámetro id es obligatorio y únicamente debe incluir letras, números, guiones (-) o guiones bajos (_). Al enlazar con el ancla, tenga en cuenta que el valor del ID distingue entre mayúsculas y minúsculas. Se pueden aplicar clases personalizadas a este elemento.
| Código de ejemplo | Ejemplo de salida |
 |
 |
Recuadro
[textbox]Su texto aquí[/textbox]
O
[textbox class=shaded]Su texto aquí[/textbox]
Descripción: Envuelve el texto dentro de una caja con un contorno. Dependiendo del tema seleccionado, la caja puede tener un color de fondo.
La clase «shaded» o las clases personalizadas pueden ser aplicadas al shortcode del cuadro de texto para cambiar su apariencia al ser mostrado.
| Código de ejemplo | Ejemplo de salida |
 |
 |
 |
 |
Columnas
[columns]Su texto aquí[/columns]
O
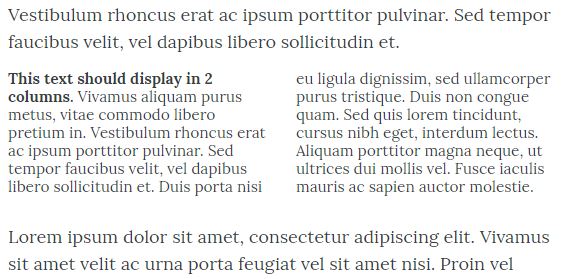
[columns count=2]Su texto se mostrará en 2 columnas[/columns]
O
[columns count=3]Su texto se mostrará en 3 columnas[/columns]
Descripción: Formatea el texto en 2 o 3 columnas. Si el número de columnas no se especifica, o es un número distinto de 2 o 3, el texto se presenta por defecto a 2 columnas. Se pueden aplicar clases personalizadas a este elemento.
| Código de ejemplo | Ejemplo de salida |
 |
 |
Medios
[media src="URL_del_video" /]
O
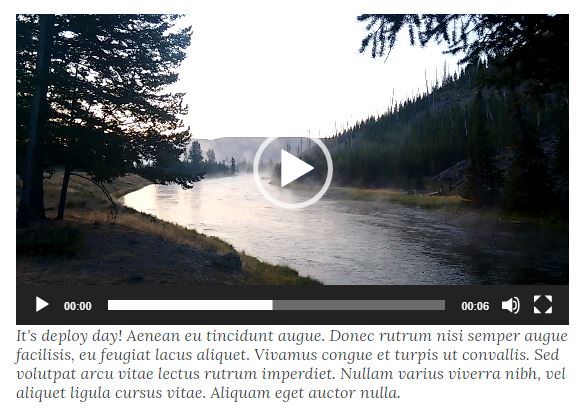
[media src="URL_del_video" caption="El texto del pie de foto va aquí" /]
Descripción: Incrusta el contenido multimedia en un iframe, con un parámetro opcional de título. Los medios que no sean imágenes deben ser compatibles con oEmbed.
| Código de ejemplo | Ejemplo de salida |
 |
 |
Leyenda o pie de foto
[caption width="400"]<image> Texto del pie de foto aquí[/caption]
Descripción: da formato a un texto como pie de foto. Se utiliza normalmente con una imagen.
Es un shortcode predeterminado de WordPress. Se requiere el parámetro de anchura (un número).
| Código de ejemplo | Ejemplo de salida |
 |
 |
Aplicar clases personalizadas
Si está familiarizado con CSS, puede aplicar clases personalizadas y utilizar CSS personalizado para modificar la apariencia de algunos shortcodes . Para aquellos shortcodes que soportan clases personalizadas, se pueden añadir como parámetros como en el siguiente ejemplo, que añade la clase custom_class a una caja de texto:
[textbox class=custom_class]Su texto aquí[/textbox]Anidar códigos cortos
Los siguientes códigos cortos pueden ser anidados dentro de otros códigos cortos:
- Los shortcodes [latex][/latex] pueden ser utilizados dentro de los shortcodes [footnote] y [blockquote]
Los códigos cortos [media] pueden utilizarse dentro de los códigos cortos [glossary]
Los códigos cortos [footnote] pueden utilizarse dentro de los códigos cortos [textbox]
Todos los códigos cortos, excepto las notas a pie de página, los términos del glosario y los pies de foto, tienen un método de estilo alternativo disponible en la barra de herramientas del editor visual, que debería ayudarle a evitar anidar códigos cortos no compatibles entre sí.