Generar archivos exportados
Aplicar estilos personalizados
La función de Estilos Personalizados te permite añadir CSS a la hoja de estilos de tu libro para cambiar el formato por defecto de cualquiera de nuestros temas. Si tiene conocimientos de CSS, esto significa que puede personalizar la apariencia de sus archivos web, ebook (EPUB) y PDF (impresos y digitales). Por favor, tenga en cuenta que Pressbooks no ofrece soporte para un formato CSS completo.
Añadir estilos personalizados
Una vez que haya seleccionado un tema para su libro, puede añadir estilos personalizados para las exportaciones de libros web, ebooks y PDF por separado. Para ello:
- Haz clic en ‘Apariencia → Estilos personalizados’.
- Seleccione el formato de exportación que desea personalizar en el menú desplegable. Las opciones incluyen web, Ebook o PDF.

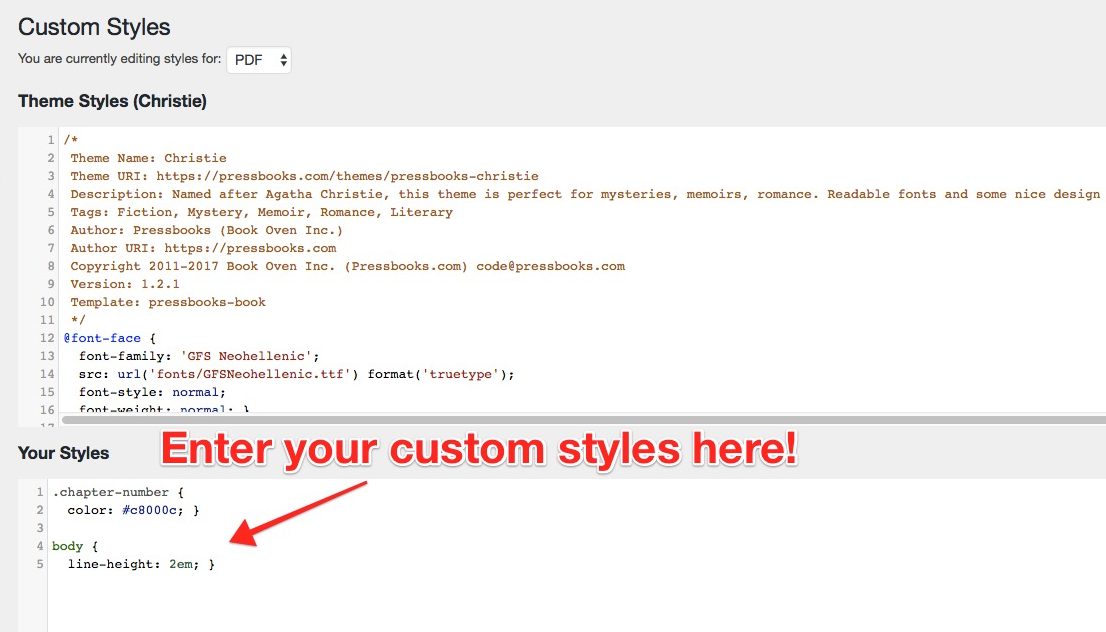
- Añade las modificaciones CSS que desees en la sección de entrada ‘Sus Estilos‘

- Haga clic en el botón Guardar para guardar los cambios
Qué cambios son posibles
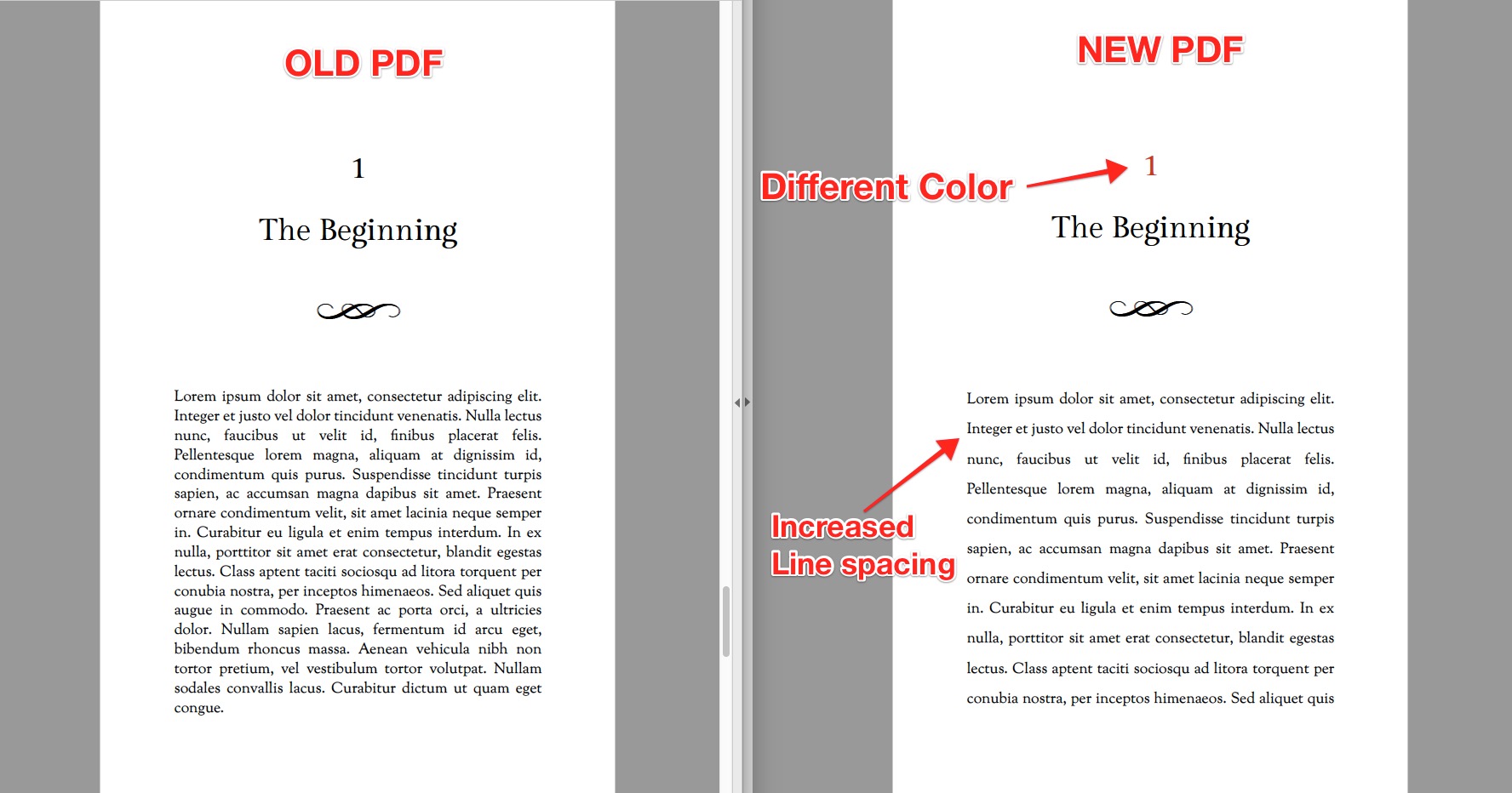
En las imágenes de arriba, puede ver los cambios en el color del número de capítulo y el espacio entre líneas en el cuerpo del texto para el formato PDF. Estos fueron controlados añadiendo lo siguiente a la sección «Sus Estilos»:
.chapter-number {
color: #c8000c; }
body {
line-height: 2em; }
Este es el aspecto del PDF antes y después:
Para ver qué otro tipo de cosas puede personalizar, puede buscar en la hoja de estilos del tema en la sección «Estilos del tema». Esto le permite encontrar los estilos para varios elementos en su libro, y luego copiar la sección correspondiente en «Sus Estilos» para editarlos. Cualquier cosa que introduzcas anulará los estilos del tema original para ese elemento.
Incluso si usted es fluido en CSS, recuerde que cada uno de los formatos Pressbooks produce opera de manera ligeramente diferente, por lo que lo que usted puede estar acostumbrado a utilizar para una página web no necesariamente se traducirá en un PDF o un libro electrónico. Mientras se resuelve todo, le recomendamos que utilice la exportación XHTML para ayudarle a aislar clases y elementos concretos.
Comandos de teclado para CSS
El editor de estilos personalizados de Pressbooks utiliza los comandos de teclado de CodeMirror. Puede utilizar los siguientes comandos de teclado en cualquiera de las tres hojas de estilo de su libro.
| Para PC | Para Mac | |
|---|---|---|
| Empezar a buscar | CTRL + F | Cmd + F |
| Buscar siguiente | CTRL + G | CMD + G |
| Buscar anterior | Shift + CTRL + G | Shift + CMD + G |
| Reemplazar | Shift + CTRL + F | CMD + Option + F |
| Reemplazar todo | Shift + CTRL + R | Shift + CMD + Option + F |
| Búsqueda persistente* | Alt + F | Alt + F |
| Saltar a la línea | Alt + G | Alt + G |
*En el modo de búsqueda persistente, el diálogo de búsqueda no se cierra automáticamente. Utilice «Enter» para encontrar el siguiente término, y Shift + Enter para encontrar el término anterior
Ver y restaurar revisiones anteriores
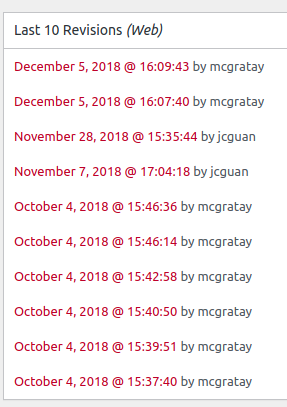
 Pressbooks guarda las últimas 10 revisiones de cualquier cambio que haya realizado para cada una de las tres hojas de estilo independientes. Puede acceder a estas revisiones en la página de Estilos personalizados, debajo del botón de guardar.
Pressbooks guarda las últimas 10 revisiones de cualquier cambio que haya realizado para cada una de las tres hojas de estilo independientes. Puede acceder a estas revisiones en la página de Estilos personalizados, debajo del botón de guardar.
Para ver o restaurar una versión anterior de una de sus hojas de estilo:
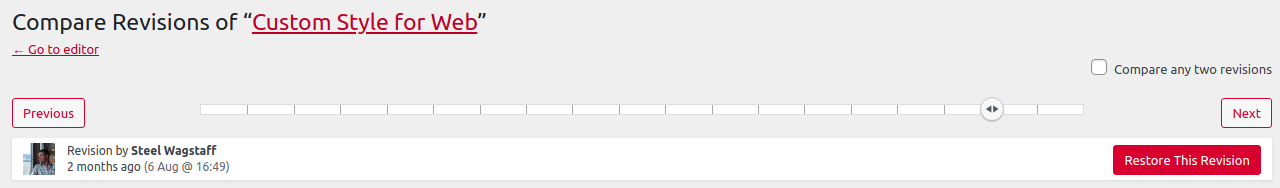
- Haz clic en el sello de fecha de la revisión que deseas ver para abrir la interfaz de comparación de revisiones de una hoja de estilo concreta
- Busca la revisión que deseas restaurar y haz clic en el botón «Restaurar esta revisión«.

CSS personalizado del tema en Pressbooks
El tema CSS personalizado de Pressbooks ha sido retirado en favor de la función de Estilos personalizados detallada anteriormente. Sin embargo, los usuarios antiguos todavía pueden tener aplicado el tema CSS personalizado. Si su libro tiene aplicado el tema CSS personalizado, deberá permanecer en ese tema o correrá el riesgo de perder sus cambios. Si crees que vas a tener que cambiar de tema en algún momento, primero copia tus hojas de estilo en un editor de texto. A continuación, puede cambiar de tema, ir a la sección «Estilos personalizados» y volver a introducir las secciones de su hoja de estilos que haya cambiado, siguiendo los pasos detallados anteriormente.
Además, los usuarios con el tema CSS personalizado de Pressbooks activado deben guardar sus hojas de estilo CSS personalizadas antes de utilizar la herramienta generadora de portadas. Cuando cambie de tema para generar una portada, no podrá volver a acceder al tema CSS personalizado de Pressbooks.
¿Prefiere aprender viendo? Vea este video instructivo, creado por BCcampus.