Crear un libro
Editar contenidos con los editores de texto y visual
Cuando escriba y edite su libro en Pressbooks, puede elegir entre un «Editor Visual» por defecto que muestra su contenido con gran parte del estilo y el formato que ha aplicado o un «Editor de Texto» que muestra la estructura HTML completa de su contenido sin ningún CSS aplicado.
Utilizar el editor visual
El editor visual es el editor por defecto. Es una interfaz WYSIWYG (What You See Is What You Get) que le permite ver el estilo y el formato a medida que se aplican. Esta interfaz también incluye una barra de herramientas en la parte superior del editor. La barra de herramientas del editor visual muestra por defecto todas las opciones de formato. Puedes contraer la segunda y tercera filas de herramientas haciendo clic en el botón de alternancia de la barra de herramientas (Mayúsculas + Alt + Z) y puedes pasar a un «modo de escritura sin distracciones» pulsando «Mayúsculas + Alt + W».
Para cambiar el enfoque a la barra de herramientas en línea cuando se selecciona una imagen, un enlace o una vista previa, pulse «Alt + F8`» (fn + F8 en un Mac); para cambiar el enfoque al menú del editor visual, pulse «Alt + F9» (fn + F9 en un Mac); para cambiar el enfoque a la barra de herramientas del editor visual, pulse «Alt + F10» (fn + F10 en un Mac); y para cambiar el enfoque a la ruta de elementos, pulse «Alt + F11» (fn + F11 en un Mac). También puedes ver un conjunto de atajos de teclado para varias teclas del editor visual pulsando ‘Shift + Alt + H’.
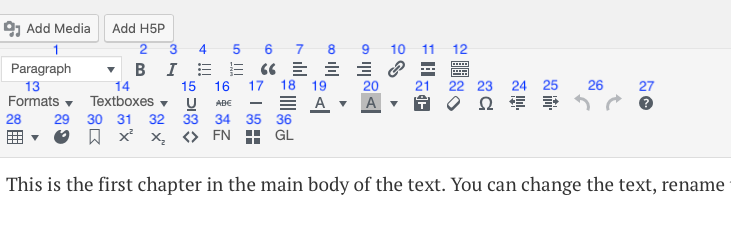
Opciones de la barra de herramientas visual:
Fila superior:
- Menú desplegable de estilos de párrafo: elija entre el estilo de párrafo normal (Mayúsculas + Alt + 7), seis estilos de encabezamiento diferentes (Mayúsculas + Alt + 1-6) o texto preformateado
- Negrita (Ctrl + B)
- Cursiva (Ctrl + I)
- Lista desordenada (con viñetas) (Mayúsculas + Alt + U)
- Lista ordenada (numerada) (Mayúsculas + Alt + O)
- Cita en bloque (Mayúsculas + Alt + Q)
- Alineación a la izquierda (Mayúsculas + Alt + L)
- Alineación central (Mayúsculas + Alt + C)
- Alineación a la derecha (Shift + Alt + R)
- Enlace (Ctrl + K)
- Leer más (Mayúsculas + Alt + T)
- Cambio de la barra de herramientas (Mayúsculas + Alt + Z)
Segunda fila:
- Menú desplegable de Formatos: elija entre varias opciones de sangría y seguimiento del texto, así como opciones de pullquote
- Menú desplegable de cuadros de texto: elija entre una variedad de cuadros de texto simples o cuadros de texto educativos prediseñados (lea más aquí)
- Subrayado (Ctrl + U)
Tachado(Shift + Alt + D)- Línea horizontal
- Justificar (Shift + Alt + J)
- Color del texto
- Color de fondo del texto
- Pegar como texto
- Borrar formato
- Carácter especial
- Disminuir la sangría
- Aumentar la sangría
- Deshacer (Ctrl + Z) y Rehacer (Ctrl + Y)
- Guía de atajos de teclado (Shift + Alt + H)
Fila inferior:
- Tablas (lea más aquí)
- Aplicar clase
- Anclar
- Superíndice
- Subíndice
Código(Shift + Alt + X)- Nota al pie de página[1].
- Convertir notas a pie de página de Microsoft Word
- Código corto de LaTeX
- Glosario Término
Puede resaltar una sección del contenido existente y, a continuación, hacer clic en una herramienta de la barra de herramientas para añadir formato a esa sección. También puede seleccionar primero la herramienta y luego añadir el nuevo contenido con formato.
Utilizar el editor de texto
También puede elegir trabajar en un editor de texto, o cambiar a él según sea necesario (para limpiar el HTML desordenado, por ejemplo). El editor de texto le permite ver y editar directamente el contenido HTML de su libro como HTML.
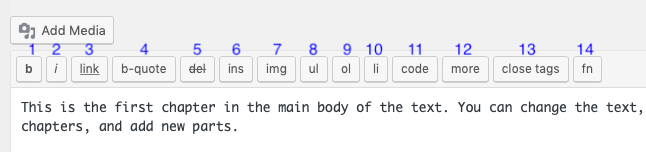
Opciones del editor de texto
La barra de herramientas del editor de texto ofrece menos opciones, adaptadas al trabajo en HTML. Ninguno de los botones del editor HTML tiene atajos de teclado, pero su funcionalidad se detalla a continuación.

- Abrir y cerrar las etiquetas
<strong>para poner el texto en negrita (haga clic una vez para abrir y otra para cerrar la etiqueta) - Abrir y cerrar las etiquetas
<em>para poner el texto en cursiva - Insertar texto de enlace (aparecerá una ventana emergente)
- Insertar etiquetas
<blockquote>para hacer que el texto esté en cursiva - Tachar texto (etiquetas
<del>) - Insertar una etiqueta de fecha/hora
- Insertar una imagen (desde la URL)
- Insertar una lista no ordenada (con viñetas)
- Insertar una lista ordenada (numerada)
- Añadir un elemento de la lista
- Abrir y cerrar etiquetas
<code> - Insertar una etiqueta ‘Leer más’ (
<!--más-->) - Cerrar etiquetas (cierra automáticamente cualquier etiqueta abierta)
- Insertar un shortcode de nota a pie de página
Conceptos básicos de HTML
Pressbooks ha sido diseñado para facilitar la creación de libros web atractivos y la exportación de archivos sin necesidad de saber mucho sobre diseño de libros o desarrollo web. Sin embargo, nuestra capacidad para hacerlo está limitada en muchos aspectos por la calidad del «marcado» subyacente en su libro. Pressbooks utiliza el lenguaje de marcas de hipertexto [HTML por sus siglas en inglés] para proporcionar el contenido y la estructura de su libro y las hojas de estilo en cascada (CSS por sus siglas en inglés) para aplicar los estilos que controlan la apariencia de su libro web y los archivos de exportación. No necesitas saber HTML o CSS para usar Pressbooks, pero entender un poco cómo funcionan te ayudará a asegurarte de que tus libros se vean bien cuando los exportes desde Pressbooks.
He aquí un breve pasaje de texto con algo de formato:
Esto es lo que podría escribir en el editor VISUAL de Pressbooks. Pero si mira el editor de TEXTO, verá que la forma en que se logra la cursiva y la negrita es a través del «marcado», o HTML. Así que el marcado de ese texto se ve así:
Hace mucho, <em>largo</em> tiempo, en una galaxia muy, muy lejana, vivía un buen joven <strong>inconsciente</strong> de varias cosas de su pasado.La <em>etiqueta</em> especifica que un texto debe ir en cursiva. La <strong>etiqueta</strong> especifica que debe ir en negrita.
Un lector que lea un ebook, o un libro impreso, o una página web no verá esas etiquetas. En cambio, se utilizan para indicar al software del libro electrónico, o al navegador, cómo deben verse esas palabras. Además de las etiquetas em y strong, hay un puñado de otras etiquetas HTML básicas que se deben conocer:
| nombre de etiqueta | utilizado para | etiquetas |
|---|---|---|
| strong | se utiliza para poner el texto en negrita | <strong> o <b> |
| énfasis | se utiliza para poner el texto en cursiva | <em> o <i> |
| cita | usado para citar un texto largo, puede usarse por ejemplo para una carta, un poema, etc | <blockquote> |
| lista con viñetas | utilizada para crear una lista con viñetas | <ul><li>elemento 1</li><li>elemento 2</li></ul> |
| lista numerada | utilizada para crear una lista numerada | <ol><li>elemento 1</li><li>elemento 2</li></ol> |
| encabezados | utilizados para hacer títulos en su documento | <h1>, <h2>, <h3> … </h6> |
Aquí hay una versión ampliada del texto de arriba con más etiquetas HTML:
Antecedentes
Hace mucho, mucho tiempo, en una galaxia muy, muy lejana, vivía un buen joven que desconocía varias cosas de su pasado, entre ellas
- la Fuerza
- qué hacía su padre
- cómo usar un sable láser.
Todo eso, sin embargo, estaba a punto de cambiar. Tres cosas estaban a punto de suceder:
- descubriría la Fuerza
- aprendería a usar un sable de luz, y
- conocería a su padre.
La actualización
Mucho después de que este hombre viviera, se hizo una famosa película sobre su vida. La película se rodó en Túnez.
Aquí está ese texto con marcado:
<h3>Antecedentes</h3>Hace mucho, <em>mucho</em> tiempo, en una galaxia muy, muy lejana, vivía un buen joven que <strong>desconocía</strong> varias cosas de su pasado, entre ellas<ul><li>la Fuerza</li><li>qué hacía su padre</li><li>cómo usar un sable láser.</li></ul>Todo eso, sin embargo, estaba a punto de cambiar. Tres cosas estaban a punto de suceder:<ol><li>descubriría la Fuerza</li><li>aprendería a usar un sable de luz, y</li><li>conocería a su padre.</li></ol><h3>La actualización</h3>Mucho después de que este hombre viviera, se hizo una famosa película sobre su vida. La película se rodó en Túnez.Escribir en Markdown
Los usuarios que prefieran escribir en Markdown pueden hacerlo activando el plugin Parsedown Party en su libro. En las redes en las que este plugin está instalado y los administradores del libro pueden activar los plugins, puedes habilitar un editor Markdown en tu libro haciendo lo siguiente:
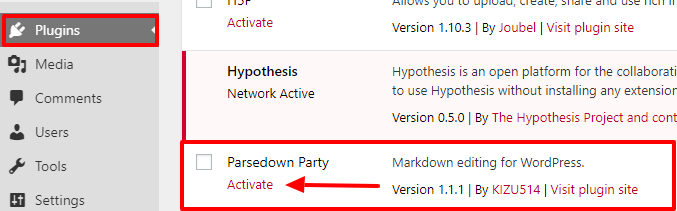
- Haga clic en Plugins en el menú de la barra lateral izquierda del Escritorio de su libro
- Haga clic en Activar en el plugin Parsedown Party

- Abra el editor visual de un capítulo del libro en el que quiera utilizar Markdown
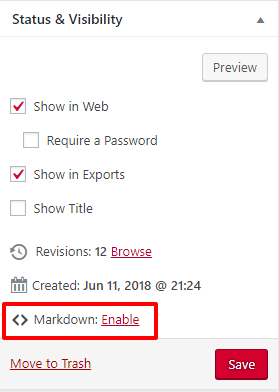
- Haga clic en «Activar» junto a la opción «Markdown» en el menú «Estado y visibilidad«.

La interfaz del editor visual/de texto será sustituida por un sencillo editor basado en Markdown. Puedes volver a la interfaz del editor visual/de texto por defecto haciendo clic en el botón «Desactivar» junto a la opción «Markdown» en el menú «Estado y visibilidad«.
- Este es un ejemplo de nota al pie de página ↵